- Date added:
- Sep 29, 2022 | Last update check: 1 minute ago
- Integrations:
- —
- Licence:
- Open-source / Free
- Runs on:
- Web browser on your preferred gadget, tablet, laptop or PC.
p5.js is an open-source Javascript-based library that allows artists and designers to create generative art and web-based applications in the online editor. Users are motivated to learn coding with p5.js because it provides immediate visual feedback. This web technology is focused on the creative coding. You don’t have to write so much code to draw shapes as p5.js has built-in functions that you need to make generative art. You can also do 3D stuff with p5.js. It has built-in functions for a plane, box, cylinder, cone, torus and sphere. p5.js enables you to create images, animations, and simple interactive experiences for any device. And also to create web-based applications and tools for artists and companies. All you need to create, edit and view sketches is a web browser.
Processing app. p5.js is built on the Processing app and it works in the same way. Similarly to Processing, it makes coding accessible to beginners and non-programmers involved in design and art. The main difference is flexibility provided by p5.js and its ability to be shared on any device which is its true power. Anybody can access it with a mobile device or a desktop computer. Also Processing is built with Java programming language, which have different patterns and functions, while p5.js built with JavaScript.
p5.js structure. p5.js enables you to sketch with code. A p5.js sketch is made from three languages used together: HTML, JavaScript and CSS. These three languages are the cornerstone web technologies.
- HTML. The html page provides the structure for your project, linking together the JavaScript file (called sketch.js) and the p5.js library. So the html code that set up the html page looks like this:
<script language=”javascript” type=”text/javascript” src=”../p5.js”></script>
<script language=”javascript” type=”text/javascript” src=”sketch.js”></script> - JavaScript. In the JavaScript file (sketch.js) you will write your own code. Together with p5.js library it enables you to create interactive graphics that display on the html page. sketch.js includes two functions: setup() and draw(). As their names suggest, in setup() block you put code to set up the initial state of your program (such as the size of your graphics canvas); and in the draw() block you put code to draw on the screen.
- CSS. The CSS style sheet language is used with HTML to style elements on the html page.
Typical workflow:
- Access editor. Go to the editor.p5js.org to access the editor. Here you can write and test out your code. You can also download the p5.js library and set up a p5.js project.
- Create. Write code in the sketch file (sketch.js) to create patterns, interactive experiences and applications that you can run on your web browser.
- Share. Share or download your sketch. You can share it to anyone in the world by sending the generated link.
Gallery

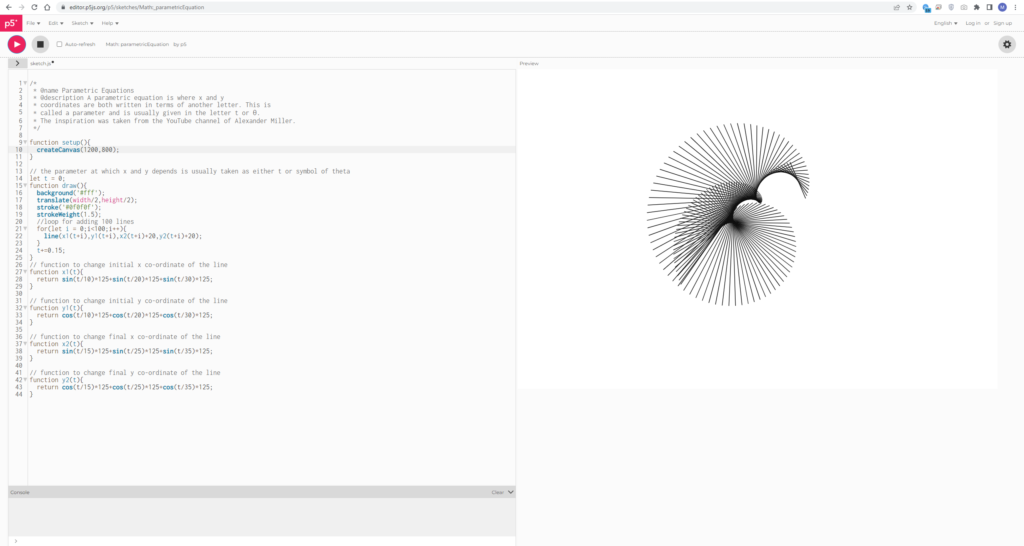
p5.js online editor: JavaScript sketch file.

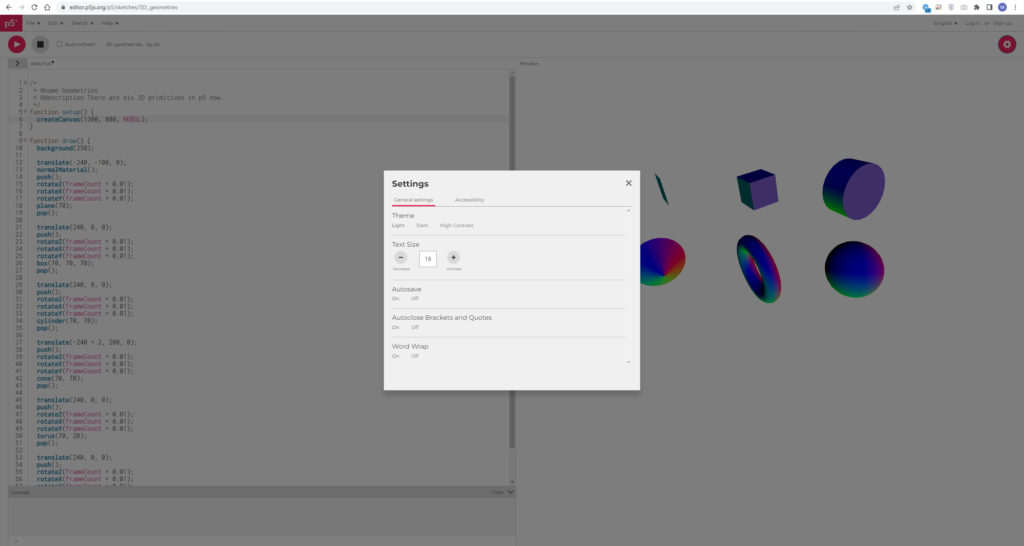
p5.js online editor: Settings.

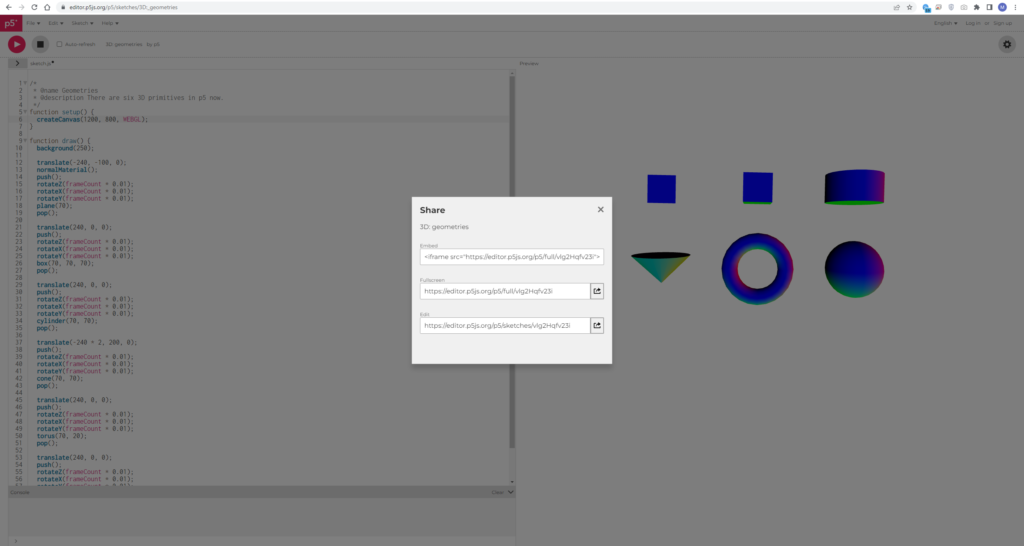
p5.js online editor: Share.

Use perlin noise to distort parallel lines. ©ph4se space

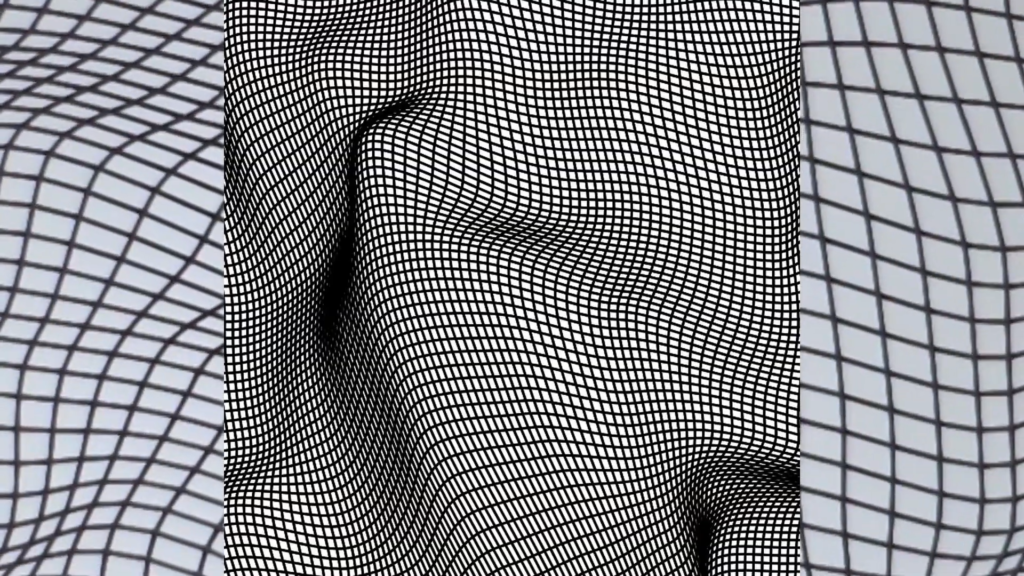
Use perlin noise to distort a grid. ©ph4se space

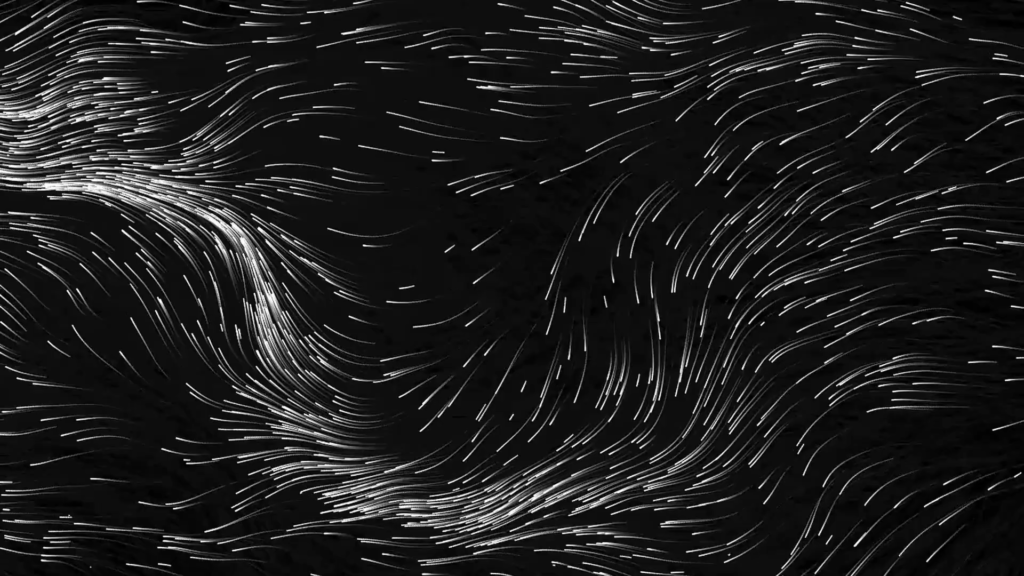
Use perlin noise to control the direction of stuff. ©ph4se space

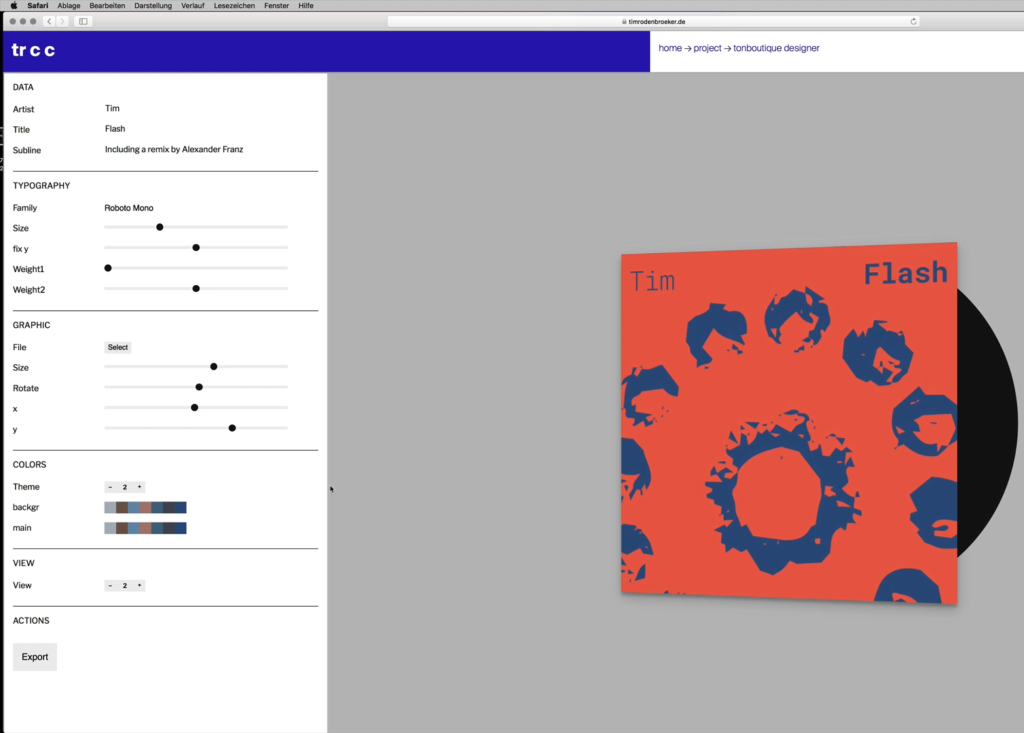
JavaScript-based web application that can be built with p5.js. ©Tim Rodenbröker